How It Upload an Image Behind Text in Html

What a user sees on a website will impact how good their user experience is. It will also touch on how hands they can apply the whole site in general.
Adding images to the background of certain parts of a website is oft more than visually appealing and interesting than simply changing the groundwork-color.
Modern browsers support a variety of image file types similar .jpg, .png, .gif, and .svg.
This commodity explains how to add together images to your HTML code and how to then fine-tune them to await improve.
Background Prototype Syntax
The first stride is to make sure you lot create an assets directory (folder) to agree the images you want to use in your project.
For example nosotros can create an images folder in the project we are working on and add an image called sunset.png that we want to use.
The background-prototype CSS property allows you to then place the image behind any HTML chemical element you lot wish.
This could either be the whole page (past using the trunk selector in CSS which targets the <torso> chemical element in our HTML), or only a standalone specific part of the folio such as a department element similar in the example beneath.
To add a groundwork-image to a section tag in your .css file, write the following lawmaking:
section { groundwork-epitome: url("images/sunset.png"); } Let's discuss what's going on here in detail:
-
departmentspecifies the tag you want to add the epitome to. -
url()is used to tell CSS where our image is located. - Inside the parentheses,
"images/sunset.png"is the path to the image. This lets the browser know what URL to pull. - The path in this example is called a
relativepath which ways it is a local file, relative to our project and to our electric current working directory and is not a web address. To add together images we can as well use anabsolutepath, which is a full web accost and starts with a domain URL (http://www.). - Using quotes is a good habit but we tin can omit them, so
background-epitome: url(images/dusk.png)works the same. - Don't forget the semicolon!
How to Stop Background Repeat
When you utilize a groundwork image to an chemical element, by default it will repeat itself.
If the paradigm is smaller than the tag of which it's the groundwork, it volition repeat in order to fill up in the tag.
How do we end this from happening?
The background-repeat holding takes in iv values and we are able to change the management in which the prototype repeats, or finish the epitome from repeating itself all together.
section { background-repeat: repeat; } This is the default value if we don't give the background-repeat property a value. In this case the image is repeated both horizontally and vertically so in both 10-management and y-direction respectively until it fills the space.

department { groundwork-repeat: no-repeat; } 
The no-repeat value stops the epitome from repeating itself from all directions. The prototype is merely shown in one case.
section { background-repeat: repeat-y; } This value repeats the image only horizontally on the page. The image is repeated across the folio, in the ten-direction. The x-direction in math is from the left to the right.
section { background-repeat: repeat-y; } This value repeats the image simply vertically on the page. The image is repeated down the page ,in the y-direction. The y-direction in math is from top to bottom.
How to Fix Background Position
After adding a groundwork image and stopping it from repeating, nosotros are able to further control how information technology looks within the background of the tag past improving its position.
We'll apply the background-position holding to do this.
The selector takes in two values. The first one is for the horizontal position, or x-direction (how far across the tag). The second one is for the vertical position, or y-direction (how far downwardly the tag).
The values tin can be units, like a pair of pixels:
section { groundwork-position: 20px 30px; } This will move the image 20px beyond and 30px down the containing tag.
Instead of pixels we can utilize a prepare of keywords like right, left, top, downward, or middle to place the image at the right, left, top, downwards, or center of the tag.
department { background-position: correct center; } This places the image at the correct mitt side of the center of the tag.

If we wanted to center it both horizontally and vertically, we would practice the following:
department { groundwork-position: middle center; } 
To position an image with effectively detail, it is worth mentioning that we can use percentages.
section { groundwork-position: 20% twoscore%; } This positions the epitome twenty% across the tag and twoscore% down the tag.
So far we have seen values used in combination, simply we can as well just specify one value like background-position: 20px; or background-position: heart; or background-position: 20%;, which applies it to both directions.
How to Resize a Background Paradigm
To control the size of the background image we tin can use the groundwork-size property.
Again, like the previous backdrop mentioned, information technology takes in 2 values. One for the horizontal (x) size and one for the vertical (y) size.
Nosotros can use pixels, like so:
section { background-size: 20px 40px; /* sizes the prototype 20px across and 40px down the folio */ } If we practice not know the exact width of the container nosotros are storing the image in, there is a set of specific values we can give the property.
-
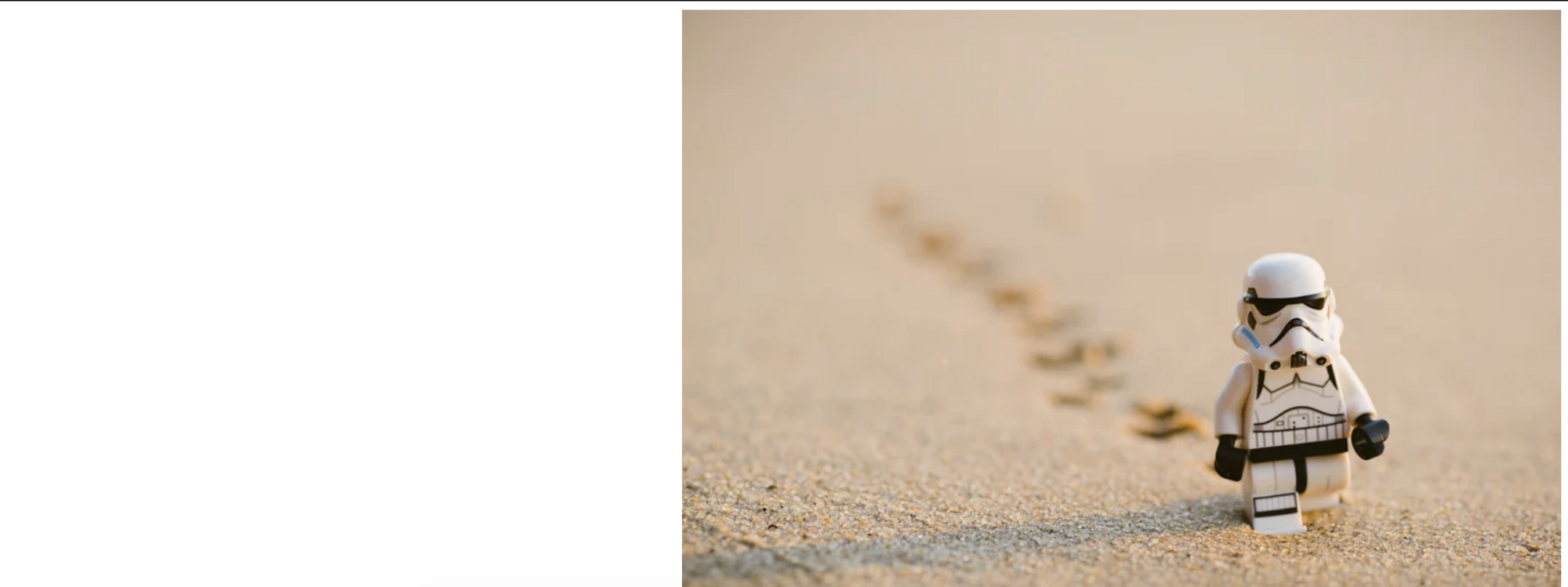
background-size: comprehend;resizes the groundwork image so it covers upwards the whole tag's background infinite no matter the width of the tag. If the image is too large and has a larger ratio to the tag information technology is in, this means the image volition get stretched and therefore cropped at its edges. -
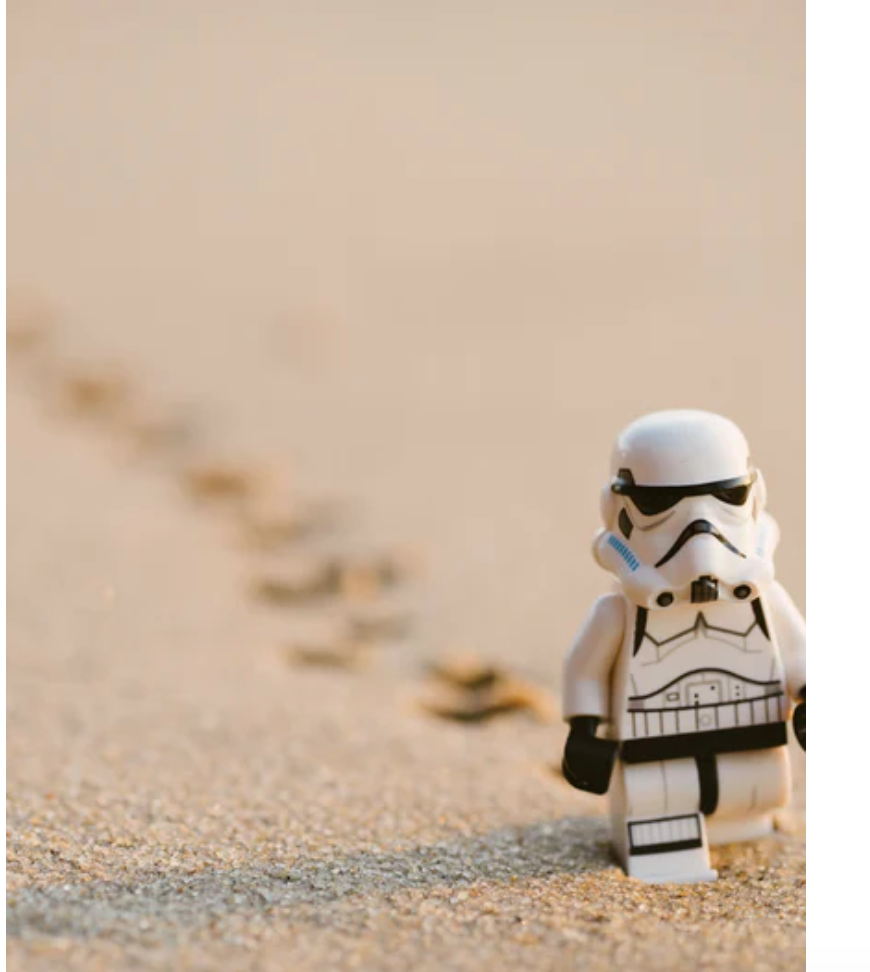
groundwork-size: incorporate;contains the paradigm, every bit the name suggests. It will make sure the whole image is shown in the background without cropping out any of it. If the paradigm is much smaller than the tag there will be infinite left empty which will make information technology echo to fill up it up, so we can apply thebackground-echo: no-echo;dominion we mentioned earlier.
The rule background-size:encompass; in this instance will crop of parts of the image

When nosotros change information technology to background-size:contain; nosotros see that the image shrinks to fit the section tag.

How to Utilise the Background Attachment Holding
With the background-zipper property we can control where the background image is attached, meaning if the image is fixed or not to the browser.
The default value is groundwork-zipper: roll;, where the background image stays with its tag and follows the natural flow of the page by scrolling up and down as we coil up and downwards.
The second value the belongings tin can have is background-attachement: fixed;.
This makes the background epitome stay in the same postion, fixed to the page and fixed on the browser's viewport. This creates a parallax effect which y'all can see an example of here:
See the Pen by Dionysia Lemonaki (@deniselemonaki) on CodePen.
Background Gradients
A different use example for the groundwork-image property is for telling the browser to create a gradient.
The background-prototype in this case does not have a URL, but a linear-slope instead.
The simplest way to do this is to specify the bending. This controls the direction of the gradient and how to colors will blend. Lastly add together two colors that y'all want composite together in a gradient for the tag's background.
A gradient that goes from top to bottom and from blackness to white is:
section { background-image: linear-gradient(blackness,white); } The most common degrees used for gradients are:
-
0degfrom top to lesser -
90degfrom left to correct -
180degfrom bottom to summit -
270degfrom correct to left
The higher up degrees each correspond with to top, to right, to bottom and to left, respectively.
department{ background-image: linear-slope(to left,pink,orangish); } See the Pen by Dionysia Lemonaki (@deniselemonaki) on CodePen.
Instead of keyword colors we can utilize hex colors to exist more item and have a wider range of options:
section{ background-prototype: linear-slope(to left,#42275a, #734b6d) } See the Pen by Dionysia Lemonaki (@deniselemonaki) on CodePen.
We can also include more than 2 colors in a gradient, creating different affects and colour schemes.
Conclusion
This marks the end of our introduction to the basic syntax of the background-image holding.
From hither the possibilities are endless and leave room for a lot of artistic expression. These effects help the user take a pleasant experience when visiting your website.
I promise this was helpful, and thanks for reading.
Have fun with your designs and happy coding!
Learn to lawmaking for free. freeCodeCamp's open source curriculum has helped more than twoscore,000 people get jobs as developers. Get started
radfordablemplaid.blogspot.com
Source: https://www.freecodecamp.org/news/css-background-image-with-html-example-code/
0 Response to "How It Upload an Image Behind Text in Html"
Postar um comentário